|
| 일부 패널은 기본적으로 스테이지에 표시되지만 메뉴에서 선택하여 원하는 패널을 추가할 수 있습니다. 각 패널 메뉴마다 해당 패널에 특정한 옵션이 있는 경우가 많습니다. |
|
| 1. Properties |
|
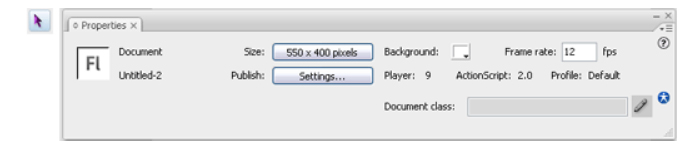
| (1) 초기 상태 |
|
 |
|
| ▶ 새로운 파일을 열었을 때나 기본적으로 아무것도 선택하지 않았을 때 스테이지의 속성들(크기, 배경색상, 프레임 재생 속도 등)을 설정 할 수 있습니다. |
|
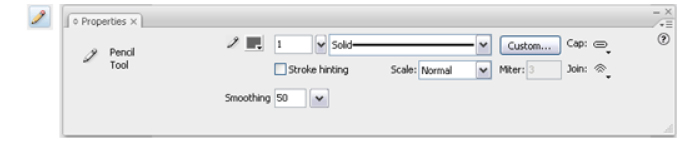
| (2) 드로잉 툴 선택 상태 |
|
 |
|
| ▶ 연필, 펜, 사각 툴 등의 드로잉 툴을 선택했을 때 색상과 선 두께 등을 조절할 수 있습니다. |
|
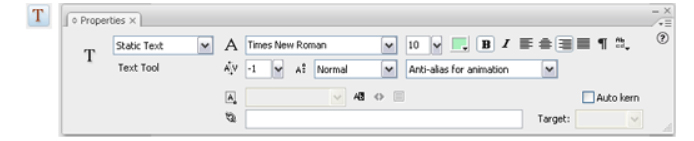
| (3) 텍스트 도구 선택 상태 |
|
 |
|
| ▶ 텍스트를 입력할 때 텍스트와 관련된 다양한 옵션(글꼴, 글꼴크기, 색상, 스타일 등)을 설정할 수 있습니다. |
|
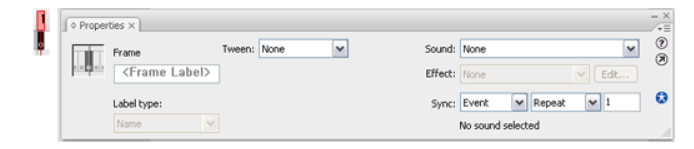
| (4) 프레임 선택 상태 |
|
 |
|
| ▶ 타임라인의 프레임을 선택했을 때 애니메이션 지정이나 사운드를 넣을 수 있습니다. |
|
| (5) 드로잉 개체 선택 상태 |
|
 |
|
| ▶ 드로잉 개체를 선택했을 때 그 개체의 선, 면의 색상과 타입, 굵기 등을 지정할 수 있습니다. |
|
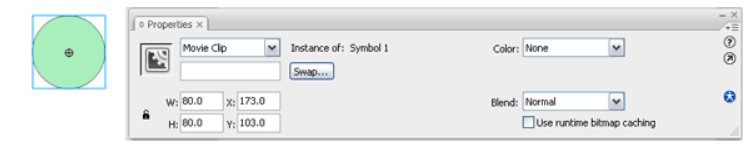
| (6) 심벌 선택 상태 |
|
 |
|
▶ 무비클립, 버튼, 그래픽 심벌, 동영상 등의 심벌을 선택했을 때 각각의 인스턴스 네임과 이펙트(컬러이펙트, 블렌드 모드)를 줄 수 있습니다. 심벌의 종류에 따라 약간의 속성이
다르게 나타납니다. |
|
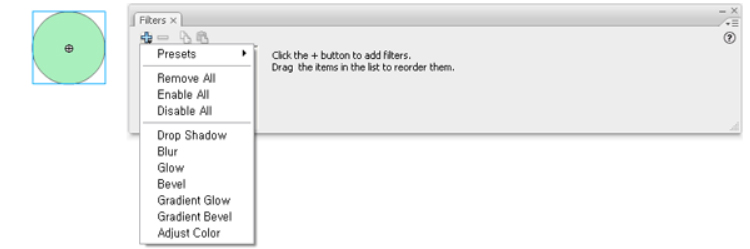
| 2. Filters |
|
 |
|
| ▶ 무비클립, 버튼 심벌을 선택했을 때 그림자, 블러, 광 필터 등의 효과를 줄 수 있습니다. |
|
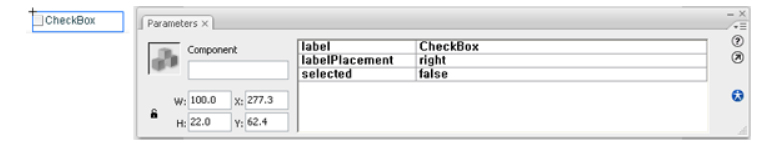
| 3. Component |
|
 |
|
| 컴포넌트를 선택했을 때 파라미터 값을 설정할 수 있습니다. 삽입한 컴포넌트에 따라 설정할 수 있는 값들이 다르게 나타납니다. |
|
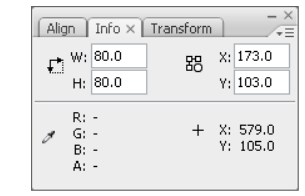
| 4. Info |
|
 |
|
화면의 각종 좌표값, 개체의 너비, 위치, 색상값 등을 알려 줍니다. |
|
|
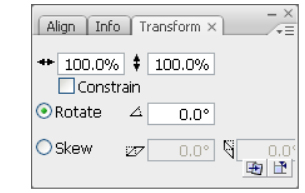
| 5. Transform |
|
 |
|
오브젝트를 변형시켰을 때 변형의 정도를 수치 값으로 알려줍니다.
직접 수치를 입력할 수 있고,'Constrain'의 체크로 가로, 세로 같은 비율로 확대, 축소가 가능합니다. |
|
|
| 6. Align |
|
 |
|
선택한 오브젝트들의 공통된 위치, 간격, 사이즈 등을 정렬합니다.
오브젝트들 사이의 거리를 기준으로 정렬할 수도 있고, 스테이지를 기준으로 정렬할 수도 있습니다. |
|
|
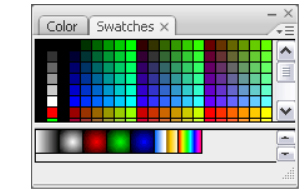
| 7. Swatches |
|
 |
|
지정한 단색상과 그레이디언트 색상을 보관하거나 자주 사용하는 컬러로 구성해 놓고 물감 팔레트처럼
이용할 수 있습니다. |
|
|
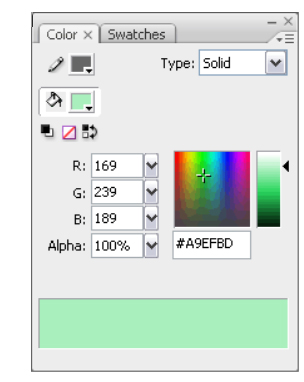
| 8. Color |
|
 |
|
오브젝트에 색상을 적용하는 팔레트입니다.
수치 값을 입력하여 색상 값을 얻을 수도 있고 색상 스펙트럼을 이용하여 색상 값을 얻을 수도 있습니다.
단색과 라인, 원형 그레이디언트, 비트맵 등 다양한 색상 적용 방법과 색상 체계를 적용합니다. |
|
|
| 9. 무비 패널 |
|
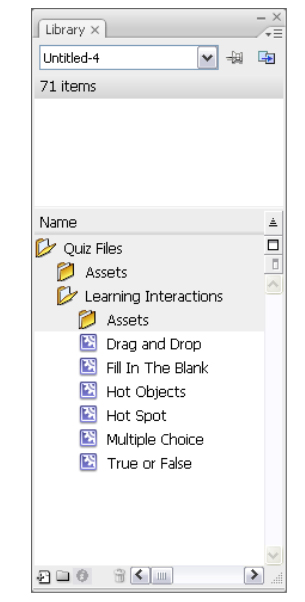
| ▶ Library Pannel |
|
 |
|
무비의 심벌과 사운드, 비트맵 이미지, 동영상 등을 관리해주는 패널입니다. |
|
|
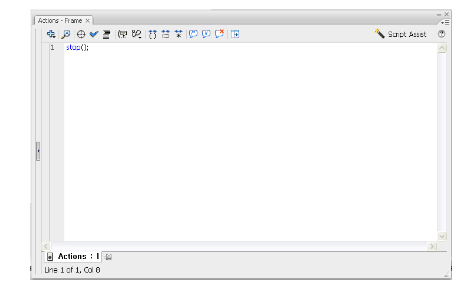
| 10. Action Window |
|
 |
|
원하는 부분에 액션을 적용하기 위해 액션 스크립트를 삽입하는 곳입니다. |
|
|
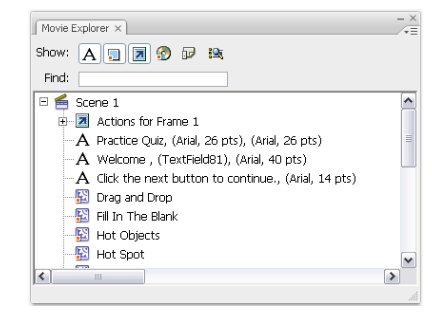
| 11. Movie Explorer |
|
 |
|
무비의 구조를 한눈에 알아볼 수 있도록 윈도우 탐색기 형태로 보여줍니다. |
|
|
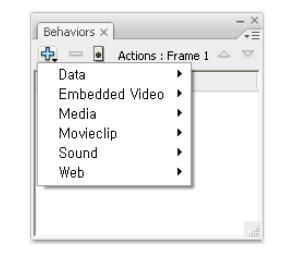
| 12. Behavior |
|
 |
|
미리 제작되어진 액션 스크립트를 손쉽게 사용할 수 있습니다. |
|
|
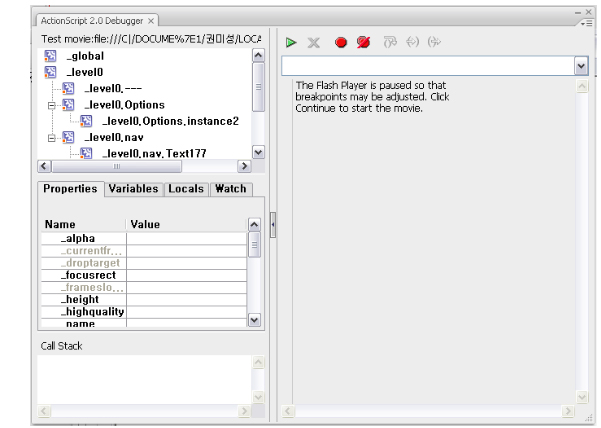
| 13. Debugger |
|
 |
|
디버깅을 위한 브레이크 포인트 구간별로 스크립트를
디버그할 수 있는 Debugger 화면입니다. |
|
|
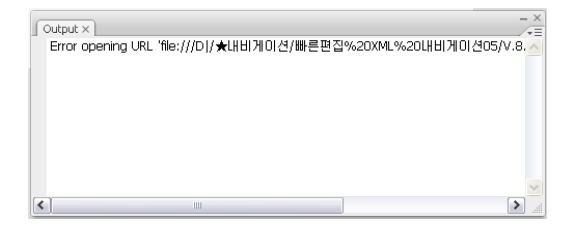
| 14. Output |
|
 |
|
무비를 생성하여 재생할 때 스크립트 오류나 기타 안내 멘트를 보여주는
창입니다. |
|
|
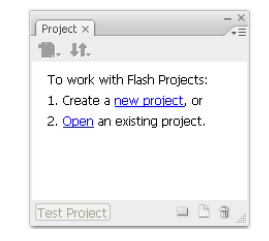
| 15. Project |
|
 |
|
프로젝트 단위의 그룹을 생성하거나 생성된 프로젝트를 열고 관리할 수 있는 패널입니다. |
|
|
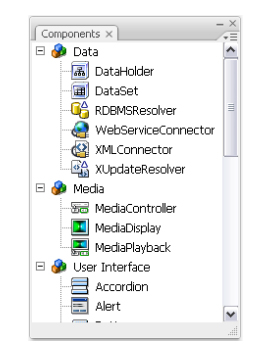
| 16. Components |
|
 |
|
플래시 구성요소 패널로 Flash UI Components가 기본으로 들어 있습니다. 드래그 앤 드롭 방식으로 원하는 곳에 자유롭게
적용할 수가 있습니다. |
|
|
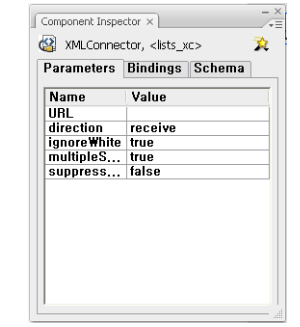
| 17. Component Parameters |
|
 |
|
적용한 구성요소에 대한 옵션 값을 줄 수 있는 패널입니다. 컴포넌트를 선택했을 때 속성 관리자에도 같은
내용이 나타납니다. |
|
|
| 18. 기타 패널 |
|
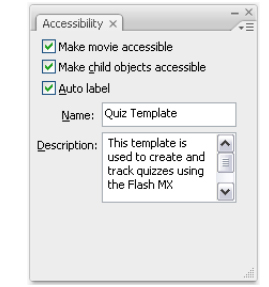
| (1) Accessibility |
|
 |
|
액세스 세부 내용을 기록할 수 있습니다. 단축키 [Shift+F11] |
|
|
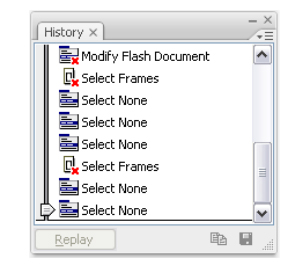
| (2) History |
|
 |
|
실행을 취소하거나 반복할 명령을 command로 등록할 수 있습니다. 단축키 [Ctrl+F10] |
|
|
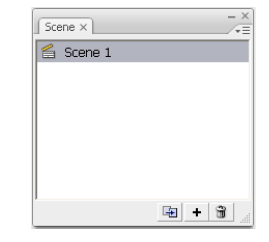
| (3) Scene |
|
 |
|
무비를 구성하는 Scene을 생성, 관리하는 패널이 나타납니다. 단축키 [Shift+F2] |
|
|
| (4) String |
|
 |
|
다국어를 설정할 수 있습니다. 단축키 [Ctrl+F11] |
|
|
| (5) Web Service |
|
 |
|
웹서비스를 연결하거나 편집할 수 있습니다. 단축키 [Ctrl+Shift+F10] |
|
|