|
|
|
 |
|
|
| |
|

|
(1) 셀 크기
<td width="셀 너비" height="셀 높이"> ~ </td>
|
- 아래와 같이 특정한 셀의 너비와 높이를 정할 때 사용합니다.
|
| 회사명 |
주소 |
연락처 |
| 콘텐츠 |
서울 금천구 가산동 |
2026-2000 |
| NIDA |
서울 강남구 역삼동 |
123-456 |
|
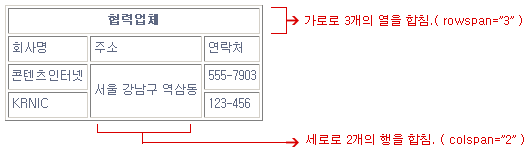
(2) 셀 합치기
<td colspan="가로로 합칠 셀의 수" rowspan="세로로 합칠 셀의 수">~</td>
|
colspan 속성은 현재 셀에서 가로 방향, rowspan은 현재 셀에서 세로 방향으로 셀을 합칠 때 이용합니다.
|

|
|

|
|
<table border="1" cellpadding="3">
<tr>
<td colspan="3" height="50" align="center"><b>협력업체</b></td></tr>
<tr>
<td width="200">회사명</td>
<td>주소</td>
<td>연락처</td></tr>
<tr>
<td width="200">아사달</td>
<td rowspan="2">서울 금천구 가산동</td>
<td>2026-2000</td></tr>
<tr>
<td width="200">NIDA</td>
<td>123-456</td></tr>
</table>
|
|
 |
|
(3) 셀 안의 텍스트 정렬
셀 안의 텍스트 정렬 속성에는 가로 방향 속성인 얼라인(align)과 세로 방향 속성인 브이얼라인(valign)이 있습니다.
<tr align="가로 위치" valign="세로 위치">~</tr>
<td align="가로 위치" valign="세로 위치">~</td>
|
① align="가로 위치"
- left : 왼쪽으로 정렬한다.(기본값)
- right : 오른쪽으로 정렬한다.
- center : 가운데로 정렬한다.
|
① align="세로 위치"
- top : 위쪽으로 정렬한다.
- middle : 가운데로 정렬한다.(기본값)
- bottom : 아래로 정렬한다.
|
| |
align="left" |
align="right" |
align="center" |
| valign="top" |
콘텐츠 |
콘텐츠 |
콘텐츠 |
| valign="middle" |
콘텐츠 |
콘텐츠 |
콘텐츠 |
| valign="bottom" |
콘텐츠 |
콘텐츠 |
콘텐츠 |
|
|

|
|
<table border="1" cellpadding="0" width="100%">
<tr>
<td align="center">회사명</td>
<td>주소</td>
<td align="right">연락처</td></tr>
<tr>
<td align="center">콘텐츠</td>
<td rowspan="2" valign="top">서울 금천구 가산동</td>
<td align="right">2026-2000</td></tr>
<tr>
<td align="center">NIDA</td>
<td align="right">123-456</td></tr>
</table>
|
|
 |
|
(4) 배경색, 배경이미지
① 배경색 넣기
bgcolor 속성을 이용하여 배경색을 지정합니다. |
<table bgcolor="색이름"> ~ </table>
<tr bgcolor="색이름"> ~ </tr>
<td bgcolor="색이름"> ~ </td>
|
|
|

|
|
<table border="1" cellpadding="5" width="100%">
<tr height="30">
<td align="center" bgcolor="#33ccff">회사명</td>
<td bgcolor="#ccffff">주소</td>
<td align=center bgcolor="#ffff66">연락처</td></tr>
<tr>
<td align="center" bgcolor="#eeeeee">콘텐츠</td>
<td rowspan="2" bgcolor="#f5f5f5">서울 금천구 가산동</td>
<td align="center" bgcolor="#f5f5f5">2026-2000</td></tr>
</table>
|
|
 |
|
|
② 배경이미지 넣기
background 속성을 이용하여 배경이미지를 지정합니다. |
<table background="이미지 url"> ~ </table>
<tr background="이미지 url"> ~ </tr>
<td background="이미지 url"> ~ </td>
|
|
|

|
|
<table border="1" cellpadding="5" width="100%">
<tr height="30">
<td align="center" background="http://design.new21.com/image/design/html/back.gif">회사명</td>
<td background="http://design.new21.com/image/design/html/back.gif">주소</td>
<td align="center" background="http://design.new21.com/image/design/html/back.gif">연락처</td></tr>
<tr>
<td align="center" bgcolor="#eeeeee">콘텐츠</td>
<td rowspan="2" bgcolor="#f5f5f5">서울 금천구 가산동</td>
<td align="center" bgcolor="#f5f5f5">2026-2000</td></tr>
</table>
|
|
 |
|
|
|
|
|
|